08号团队-团队任务5:项目总结会
1. 团队信息
团队序号:08
软件名称:练习进制转换网站
团队码云地址:
团队成员:
- 产品经理:王子铭
- 项目经理:高铭龙
- UI设计师:崔洪殊
- 软件测试工程师:李婉宁,李辰
- 软件工程师:闻绍天(队长)
整理人:
- 王子铭-2017035107199-产品经理
- 闻绍天-2017035107242-软件工程师
2. 团队会议
- 会议时间:2019年6月24日下午2:00
- 地点:图书馆二楼
- 开会成员:闻绍天,李婉宁,崔洪殊,王子铭,高铭龙,李辰

3. 对设想与目标的回顾。根据回顾的全面、深入程度给分。(5')
预期时间:4月19日 ~ 6月20日
目标:实现一个可以在线轻松学习,练习进制转换的网站
用户:想要在线学习和练习的群体
采用的语言及框架:HTML,CSS,JS,Vue,animate等
项目计划:
制作网站主要的5个页面,分别为首页,教程页,比较进制大小页,进制转换页,结束页。
我们使用了第一阶段(两周)的时间来,计划任务,分配给各个队员
对于队员的不同意见,我们会在微信里进行讨论,最终得到一个大家比较满意的结果。
从目前的制作结果来看,和我们 预期的结果是基本一致的。实现了大部分预想的功能。
教训有很多,比如说,在阶段初期的规划做的不好,时间分配不合理,加上代码又重构,导致后期的任务进度没有计划的快。由于前期的编写代码规范不一致,导致后期修改起来比较麻烦。
如果我们再有机会,我会在开发前期进行大量的工作,认真对待。对计划,产品的代码规范进行充分的设计。
4. 对计划的回顾。根据回顾的全面、深入程度给分。(5')
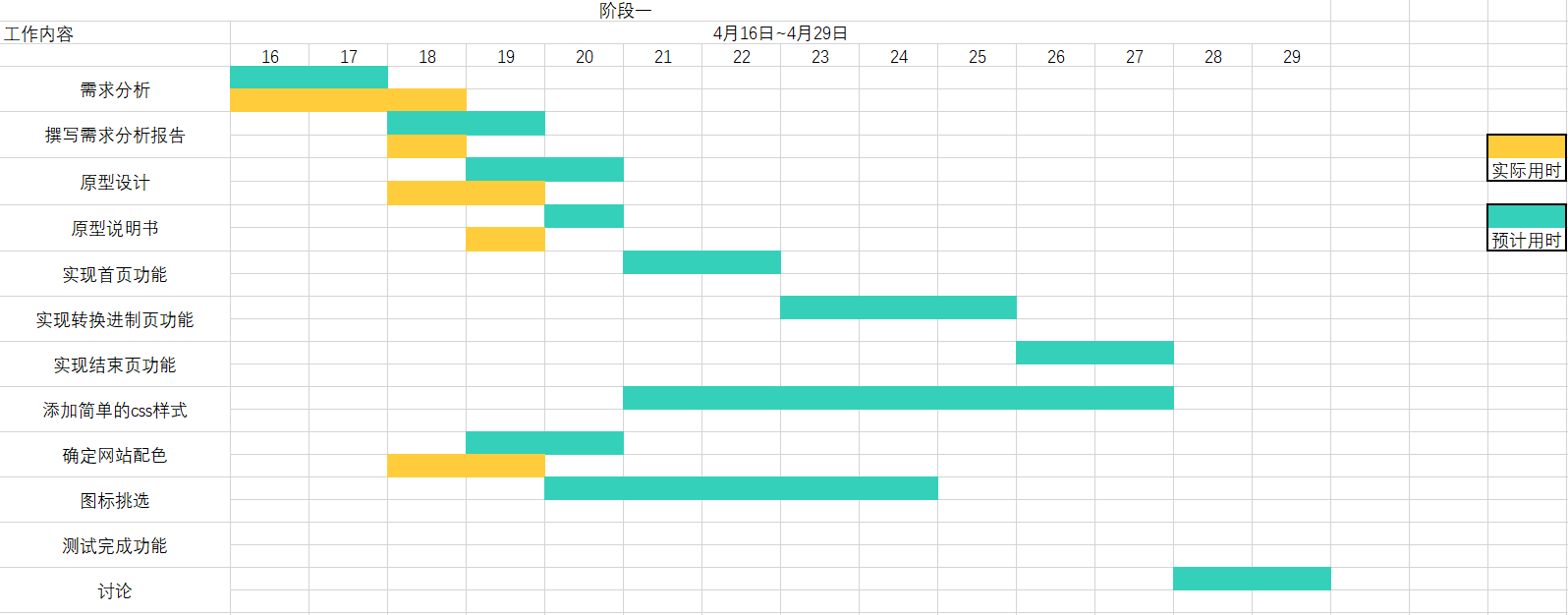
第一阶段甘特图

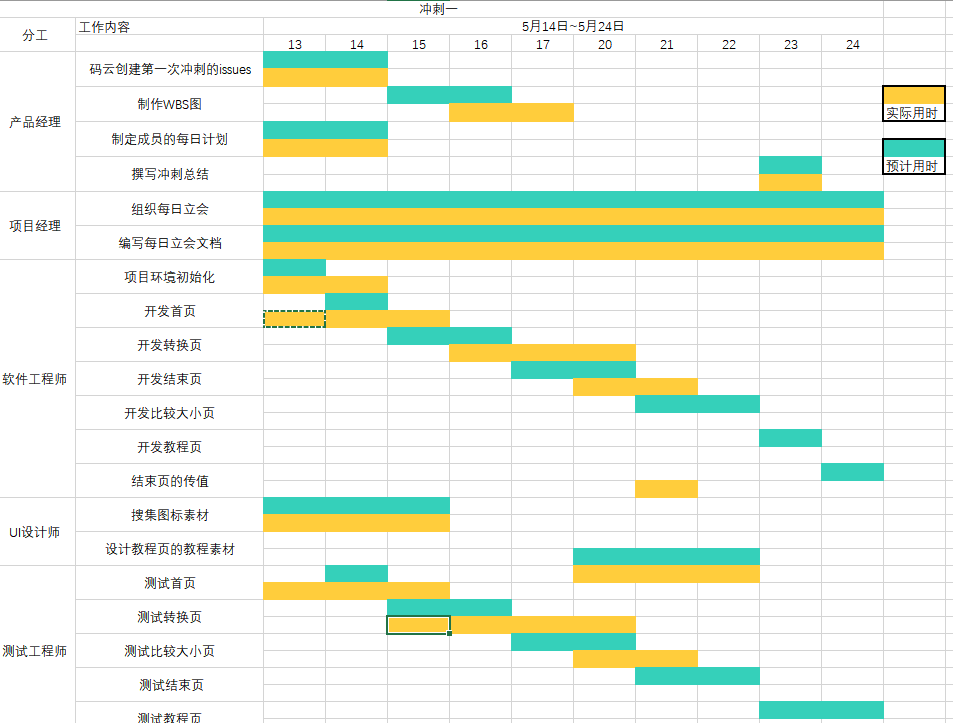
第一次冲刺甘特图

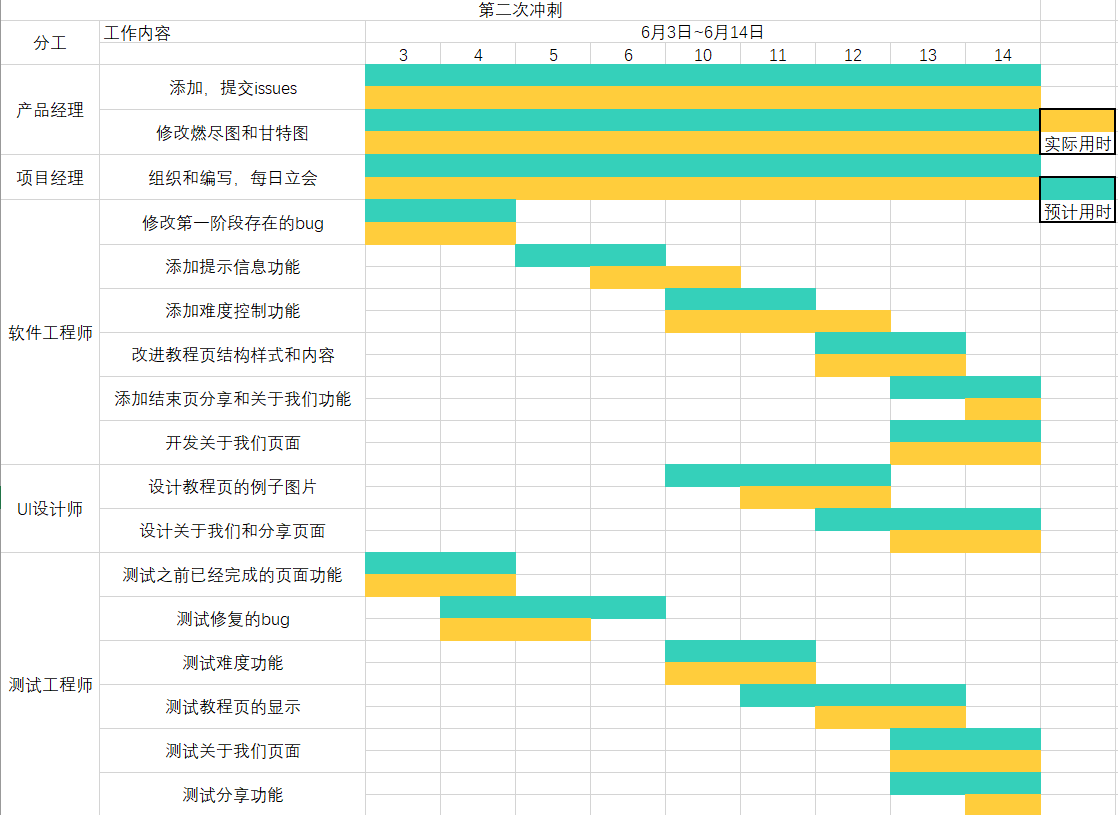
第二次冲刺甘特图

- 我们完成了原计划的大部分工作,还有一些比如说是分享页,是由于没有找到合适的方法,制作效果不理想,所以没有完成。
- 有一些计划,要是现在规划的话,我可能不会把他放到前面来做。比如说,教程页的设计,在开发阶段设计了两次,需要很多的时间去考虑,不适合前期开发。
- 实际进度要慢于当初计划的进度。一方面是没有考虑到部分功能的难度,另一方面是随着我们项目的开发,我们会有一些非常影响功能的bug需要解决,拖延了时间。还有就是在我们开 发测试的过程中,会有很多的想法产生,有一些想法会加入到计划中。
- 在将来的计划中,我们会为计划留有缓冲区,以免时间不够用。并且设置缓冲区有利于我们按时完成计划任务。
5. 对资源的回顾。根据回顾的全面、深入程度给分。(5')
- 我们使用了Vue-cli3来搭建vue框架,使用axios来进行异步请求,在iconfont上查找图标,使用anime.js进行动画的设计。
- 总体任务分为四个阶段,每个阶段是两周,按照任务的困难程度对任务进行计划,然后将任务提交到码云的issues上,队员可以在码云上领取自己的任务,
- 由于软件开发的比较缓慢,经常导致测试的时间延后,可以看出是当时计划的时候低估了开发的难度。因为我们开发的是网站,所有对ui方面的要求没有制作游戏高,所以计划的时间还是够用的
- 我觉得写报告和博客等这种,写文字的事情是我不擅长的,如果让别人来做可能效率会更高,速度会更好
- 在开发的途中我们升级了vue-cli的版本,重构了项目,导致开发周期延后了两周,在以后的开发中,我们会注意到这一点,在开发前确定好使用工具的版本
6. 对变更管理的回顾。根据回顾的全面、深入程度给分。(5')
- 我们会在码云上发布issues任务,队员们可以在自己的码云中看到任务。发布完之后,产品经理也会在群里提醒大家上码云上领取任务,以及在提交前提醒队员提交任务。
- 我们会在群里讨论,如果功能实现起来过于困难会将任务推迟。但是对于项目的核心功能,是我们必须做的项目。
- 做好了是我们在测试之后,确定项目功能能够实现,并且和原型图是基本相同的时候,就是可以提交的了。
- 对于可能变更的任务,我们会在下一阶段的任务中,指定变更任务的计划
- 队员们的执行力基本达到了预期效果,但是有时还是会因为时间问题拖延提交,是以后需要加强的地方。在测试除bug之后,测试队员会将bug提交到码云的issues。
- 我们学到了码云的操作以及git的操作。在今后,我们会在码云的使用上,更加仔细,认真安排issues的时间和优先级。
7. 对设计/实现的回顾。根据回顾的全面、深入程度给分。(5')
- 设计工作是在第一个阶段,首个两周里,由ui设计师和软件工程师共同完成的。完成的效果和完成的时间还是不错的。
- 在进行设计的时候,比如说在进行教程页,例子图片的制作中,没有特别清晰的说明要做的图片是什么内容的,导致开发困难。在后面,我们决定在最后制作教程页例子图片,留有充足的时间进行设计。
- 团队使用了先在本地进行测试,有vue提供的测试工具,有效的测试通过后build构建成的文件,传到master分支。
- 制作用户交互时候的bug产生的是最多的,因为这一方面通常是有比较复杂的逻辑结构,容易产生错误。在发布之后发现了一些文件命名上的bug,导致读取文件读取不到。在前期由于经验补足并没有想到这些地方。
- 代码复审是在每次编写完功能的第二天,重新审核代码,并测试,看看是否还是可以运行。项目遵循了vue的代码规范。
8. 对测试/发布的回顾。根据回顾的全面、深入程度给分。(5')
- 团队有测试计划,一般是在软件工程师开发完功能的当天进行测试。
- 在测试工程师测试完之后,在第二天软件工程师,会再次进行测试,确保功能实现
- 没有使用测试工具
- 因为我们网站是比较小的项目,所以没有对效能方面,进行测试和优化。
- 在发布的过程中,发现了一些bug很影响用户的体验,比如说输入框没有提示,导航栏可点击面积过小等。
- 我们学习到了项目的大致测试步骤,以及配合码云上传到issues中。学习了写测试报告和bug报告。在以后,我们会对测试进行更细致的安排,使用一些测试工具,以及效能工具,方便进行测试。
9. 对团队的角色、管理合作的回顾。根据回顾的全面、深入程度给分。(5')
- 在团队角色上,我们进行了很多的调整,最后确定了现在的团队角色,希望能利用到每个人最擅长的地方
- 团队成员在遇到困难时会进行讨论,一起讨论,解决问题。
- 在出现合作方面的问题之后,我们会进行沟通,找到一个对两者都比较合适的方案。
- 我的vue的开发能力有了很大的提高,在开发网站之前,我只会使用vue制作一些简单的功能,对很多知识点还不是很理解。在开发的过程中,使用了很多没有用过的东西,了解了路由,vuex等官方组件,和第三方组件。
- 我觉得我们团队处在磨合阶段,还需要进行更多的合作,进行锻炼。
10. 对团队成员贡献分的分配。(1')
- 闻绍天——3
- 王子铭——2.6
- 高铭龙——2.5
- 李婉宁——2.4
- 崔洪殊——2.3
- 李辰——2.2